释放双眼,带上耳机,听听看~!
首先,编写Vue项目,需要编辑器,当然,普通的也可以,你用txt都可以。但是vue运行也是需要环境的。所以,第一步。安装node.js(这是一个服务器运行软件,为啥叫这个名字其实我也不知道。主要Node.js简介。简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。)可以点我去下载安装。
主要步骤可以参考以下链接步骤:Node.js安装及环境配置之Windows篇
安装完运行环境就可以安装我们编写软件的编辑器了就是我们今天的主角–WebStorm,为什么用这个呢,大家可以看看这个知乎的文章,各抒己见,看自己喜好吧。参考文章:为什么公司都不使用HBuilder?什么编辑器适合写Vue?
WebStorm下载安装就不用多说了吧,安装的时候一直点下一步就可以了。
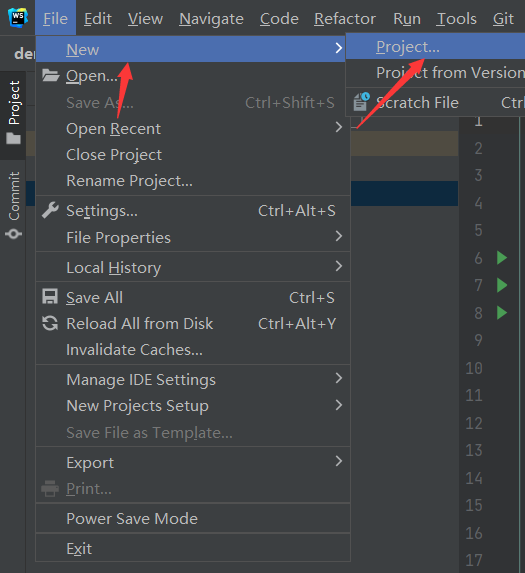
先看怎么新建VUE项目。正常项目新建流程。

然后选择vue.js

然后这里记得项目名一定不要有大写,要不然就提示:Sorry, name can no longer contain capital letters
抱歉,名称不能再包含大写字母。
名称不能有大写字母,驼峰命名含有大写字母也不可以呦,换成小写的就好了。

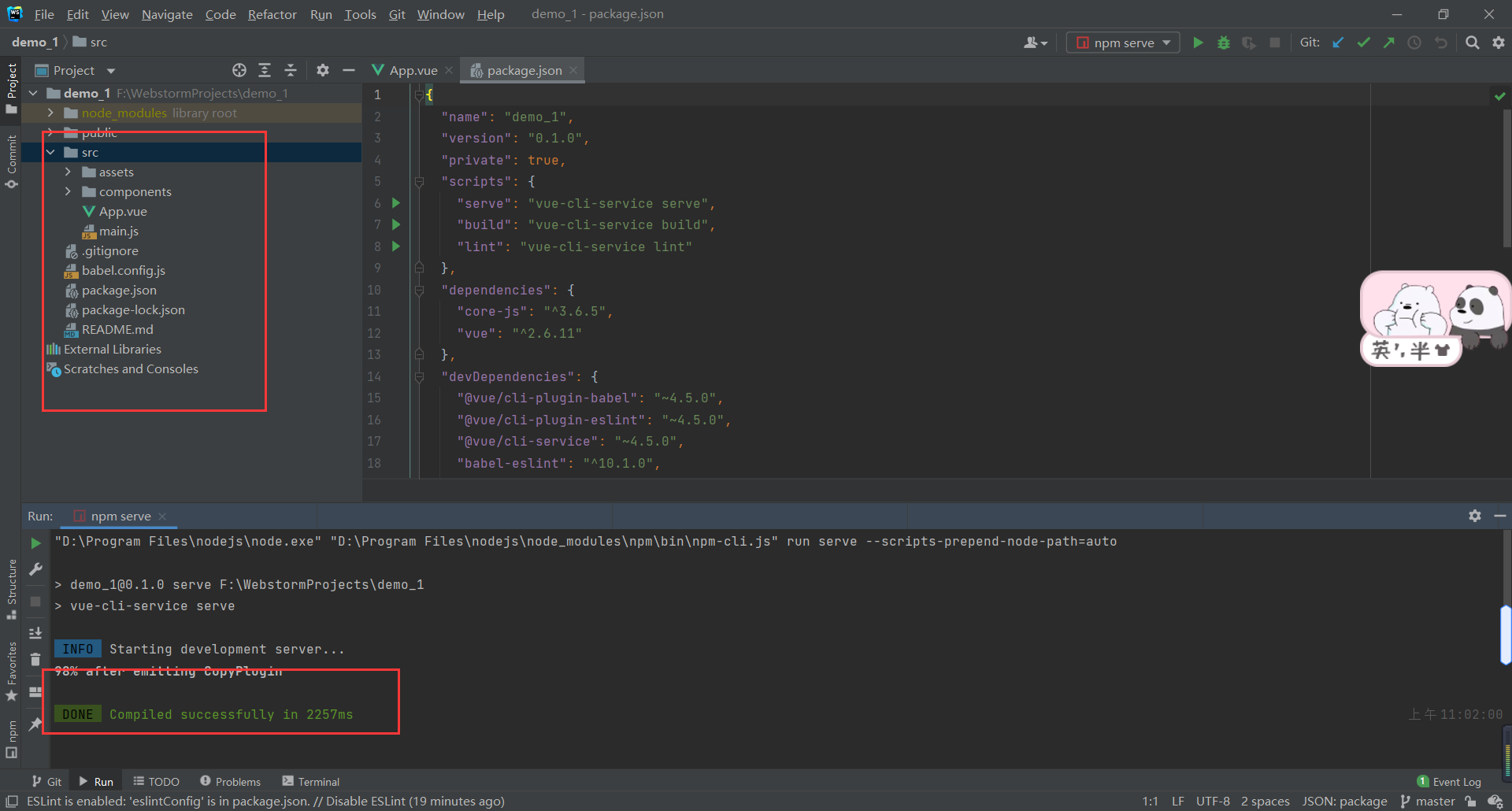
然后这里等待完成就可以了

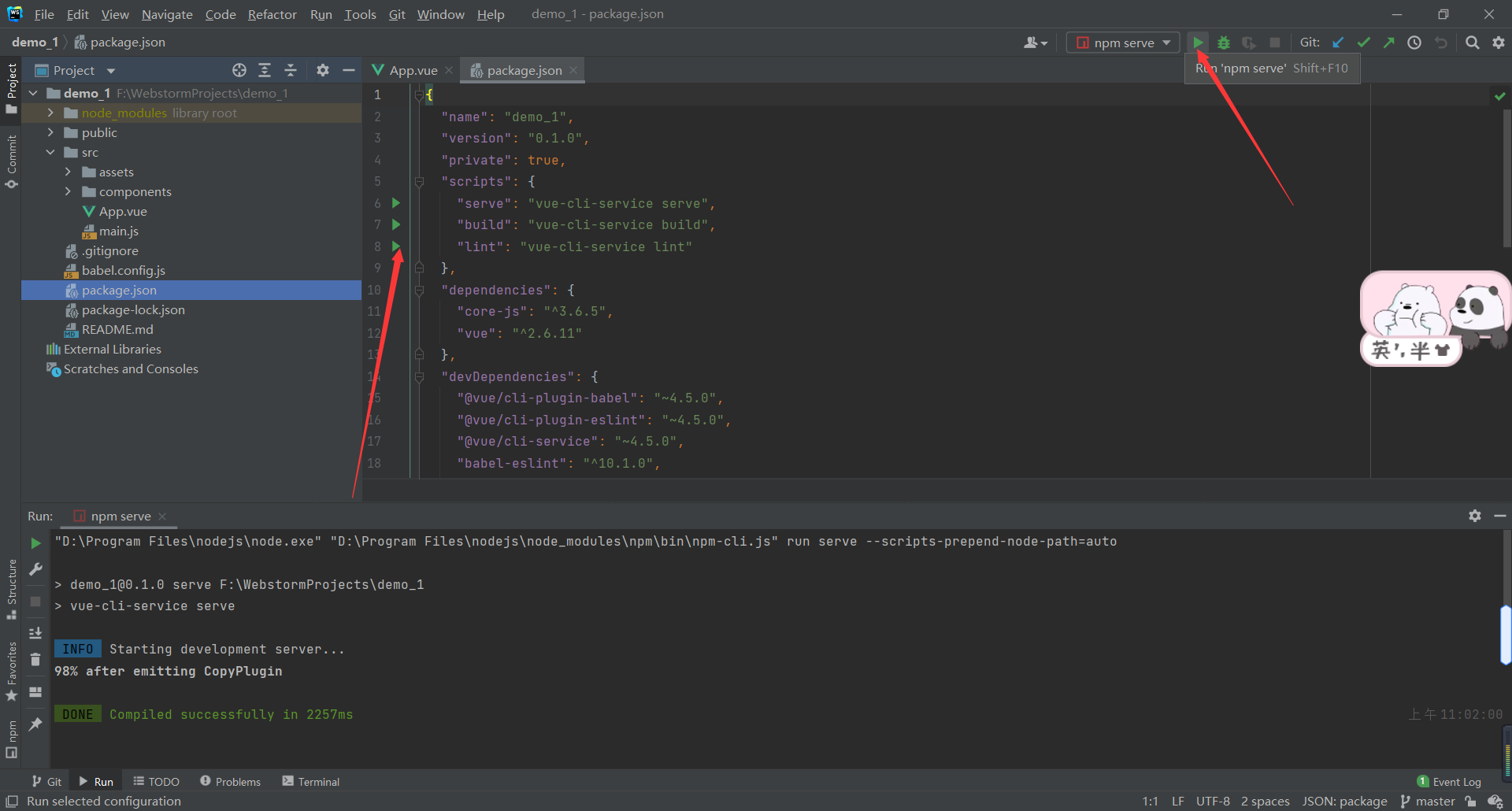
最后就是测试了,点击package.json的绿色箭头或者直接点击右上角的箭头

当你打开浏览器输入:http://localhost:8080/ 显示如下界面,那么恭喜你,第一个Vue项目你已经成功搭建并可以运行了~